ボックスの構造
各ボックスは、要素の内容であるテキストや画像などが配置される「コンテンツ領域」(content)の周りに、任意で① 「パディング領域」(padding)、② 「ボーダー領域」(border)、③ 「マージン領域」(margin)を持つことができます。
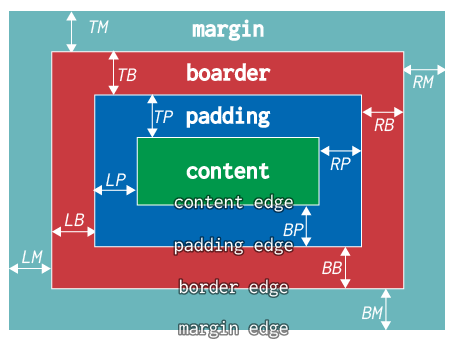
次の図は、これらの領域の位置関係や、領域を参照するために用いられる用語を示します。

各領域のサイズは、以下に定義されるプロパティによって指定されます。
マージン、ボーダー、パディングは、上、右、下、左のセグメントに分けることができます。例えば、左マージンは「LM」、右パディングは「RP」、上ボーダーは「TB」となります。
| 領域 | 上セグメント | 右セグメント | 下セグメント | 左セグメント |
|---|---|---|---|---|
| パディング | TP | RP | BP | LP |
| ボーダー | TB | RB | BB | LB |
| マージン | TM | RM | BM | LM |
コンテンツ、パディング、境界線、のそれぞれの周囲(縁)は「エッジ」と呼ばれます。
| エッジ | 説明 |
|---|---|
| コンテンツ・エッジ | ボックスの幅と高さによって与えられる矩形領域を囲むエッジです。これは、要素のレンダリングされたコンテンツに依存することもあります。 |
| パディング・エッジ | ボックスのパディングを囲むエッジです。 パディングの幅が0の場合、パディング・エッジはコンテンツ・エッジと同じになります。 |
| ボーダー・エッジ | ボーダーエッジはボックスの境界を囲みます。 ボーダーの幅が0の場合、ボーダーエッジはパディング・エッジと同じになります。 |
| マージン・エッジ | ボックスのマージン領域を囲むエッジです。マージンの幅が0の場合、マージン・エッジはボーダー・エッジと同じになります。 |
各エッジは、上、右、下、左に分割することができます。
ボックスのコンテンツ領域の大きさ(幅と高さ)は、ボックスを生成する要素が、① width、またはheightプロパティセットを持つかどうか、② ボックスにテキストやその他のボックスが含まれているかどうか、③ ボックスはテーブルなどによって決まります。ボックスの幅と高さについては、「ビジュアルフォーマットモデルの詳細」についてのセクションで説明しています。
ボックスのコンテンツ、パディング、ボーダーの背景のスタイルは、生成される要素のbackgroundプロパティによって指定されます。マージンの背景は常に透明に設定されます。

