隣接セレクタ(adjacent selector)
隣接セレクタ(adjacent selector)は、ある要素 E の直後にある兄弟要素 F をスタイルの適用領域とするセレクタです。
E + F
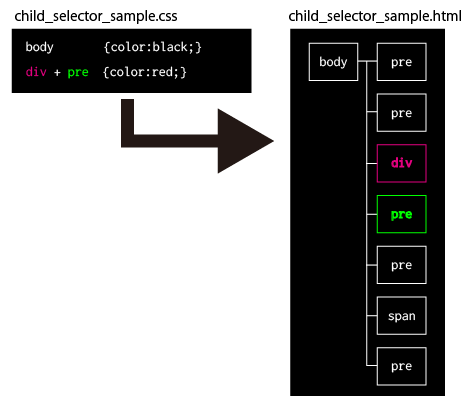
次のCSSコードはdiv要素の直後の兄弟要素がpre要素である時にスタイルを適用します。
body {black;}
div + pre {color:red;}

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 5 Transitional//EN"> <html lang="ja-JP"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>CSSのセレクタの使用例</title> <meta name="description" content="CSSのセレクタの使用例です" /> <meta http-equiv="Content-Style-type" content="text/css"> <link rel="stylesheet" href="adjacent_selector_sample.css" type="text/css"> </head> <body> <pre>pre1</pre> <pre>pre2</pre> <div>div</div> <pre>pre3</pre> <pre>pre4</pre> <div>div</div> <span>span</span> <pre>pre5</pre> <pre>pre6</pre> </body> </html>

