セレクタ構文の概要
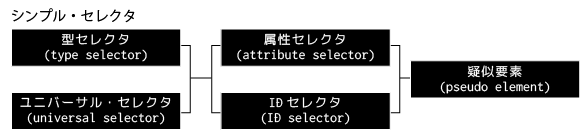
構文の基本となるシンプル・セレクタは、型セレクタまたはユニバーサル・セレクタの直後に0個以上の属性セレクタ、IDセレクタが順不同で続く構文となります。シンプル・セレクタは、すべてのコンポーネントが一致する場合にマッチ(セレクタの後に続くスタイルを適用)します。

'>'、'+'などの結合子によって複数のシンプル・セレクタをつなぐこともできます。
最後のシンプル・セレクタには、1つの擬似要素を置くことができます。
複数のシンプル・セレクタの前後には半角スペースを置くことができます。
ドキュメント・ツリー上でセレクタにマッチする要素を「セレクタのサブジェクト(subjects)」と呼びます。
同じスタイルを宣言する規則は、セレクタをカンマで区切ることで1つの規則にまとめることができます。
例えば次の例ではh1、h2、h3の3つのセレクタで同じスタイルを宣言していますが ──
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }
次のように1行にまとめることができます。
h1, h2, h3 { font-family: sans-serif }
CSSでは他にも「多重宣言(multiple declarations)」や「簡略属性(shorthand properties)」などの簡略化のメカニズムを提供しています。

