first-line疑似要素
first-line擬似要素は、ブロック・コンテナ要素(block container element)の最初の行にスタイルを適用します。
E:first-line
次のCSSコードの2行目ではp要素の1行目を赤で、3行目ではdiv要素の1行目を緑で表示します。
body {color:black;}
p:first-line {color:red;}
div:first-line {color:green;}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 5 Transitional//EN"> <html lang="ja-JP"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>first-line疑似要素の使用例</title> <meta name="description" content="first-line疑似要素の使用例です" /> <meta http-equiv="Content-Style-type" content="text/css"> <link rel="stylesheet" href="first_line_sample.css" type="text/css"> </head> <body> <p> p要素:first-line擬似要素は、ブロック・コンテナ要素(block container element)の最初の行にスタイルを適用します。次のCSSコードの2行目ではp要素の1行目を赤で、3行目ではdiv要素の1行目を緑で表示します。 </p> <div>div要素:first-line擬似要素は、ブロック・コンテナ要素(block container element)の最初の行にスタイルを適用します。次のCSSコードの2行目ではp要素の1行目を赤で、3行目ではdiv要素の1行目を緑で表示します。 </div> </body> </html>
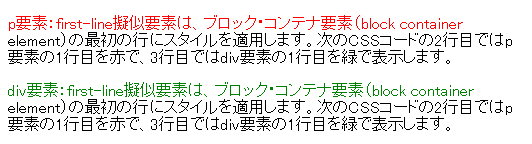
first-line擬似要素が"1行目"と識別する領域は、要素の幅、高さ、ページ、フォント・サイズなどにより決定します。必ずしも最初の文が1行目と判断されないことに注意が必要です。
たとえば上記の例では、first-line擬似要素は次のように確かにp要素とdiv要素の1行目に適用されていますが、文章としての1行目ではありません。

この問題への対処法としてW3Cのドキュメントでは、パラグラフの開始から(文章の)1行目の終わりまでをspanタグで囲む方法が紹介されています。これを試してみましたが、正しく理解できていないのか?上手くいきません(CSS HTML)。

